React.js作为2015年最火的前端框架,由Facebook前端团队开发,React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设 Instagram 的网站。做出来以后,发现这套东西很好用,就在2013年5月开源了。由于 React 的设计思想极其独特,属于革命性创新,性能出众,代码逻辑却非常简单。所以,越来越多的人开始关注和使用,认为它可能是将来 Web 开发的主流工具。
JavaScript是一种运行在浏览器的脚本,它简单,轻巧,易于编辑,这种脚本通常用于浏览器的前端编程,但是一位开发者Ryan有一天发现这种前端式的脚本语言可以运行在服务器上的时候,一场席卷全球的风暴就开始了。
Node.js是一个基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。Node.js 使用事件驱动, 非阻塞I/O 模型而得以轻量和高效,非常适合在分布式设备上运行的数据密集型的实时应用。
研究目的:
(1)React.js前端框架的背景和原理
(2)了解Node.js的事件驱动和非阻塞I/O模型
(3)使用React.js实现组件化开发,理解和运用react组件化开发中的可组合,可重用,可维护的组件化特性
(4)学习Node.js开发网站后台,
(5)学会区别Angular.js和React.js开发的思想。
摘 要:本论文按照WEB网站架构思路,完整的阐述个人博客网站开发的全过程,本博客采用当下流行的HTML5+CSS3和前端用户界面JS库-React.js,并且增加了不少H5的动画和css3动画,以增强网站的交互性,提高网站的用户体验,以吸引更多用户到博客进行交流和讨论,后台采用非阻塞I/O模型+事件驱动的Node.js,这样提高了网站的可维护性和扩展性还有安全性。
关键词:ReactJS;NodeJS;个人博客
在互联网的时代,开发个人博客已经是一种趋势,在现在流行的各种开发工具和技术中,ReactJS和NodeJS在最近两年中特别火爆,React 是一个 Facebook 和 Instagram 用来创建用户界面的 JavaScript 库。很人多认为 React 是 MVC 中的 V(视图)。React对于开发者来说是一个学习成本很高的一个框架,主要用来构建随着时间数据的不断变化的大规模应用程序,所以对于前端初学者来说上手难度特别大,他颠覆了以往的传统的JQ开发模式和现在很火爆的AngluarJS-MVC模式,所以第一眼看上去有点疯狂,React主要通过构建可复用的组件进行开发,得益于良好的的封装性,使组件间的代码复用、测试、关注分离更加简单,所以特别适合开发大型WEB应用。NodeJS自09年发布以来,发展迅速,Node优点在于采用事件驱动、异步编程,为网络服务而生,javascript的匿名函数和闭包特性非常适合事件驱动和异步编程。在众多开发者强烈的追捧的气氛下,学习Node还是很有必要的。
1 需求分析
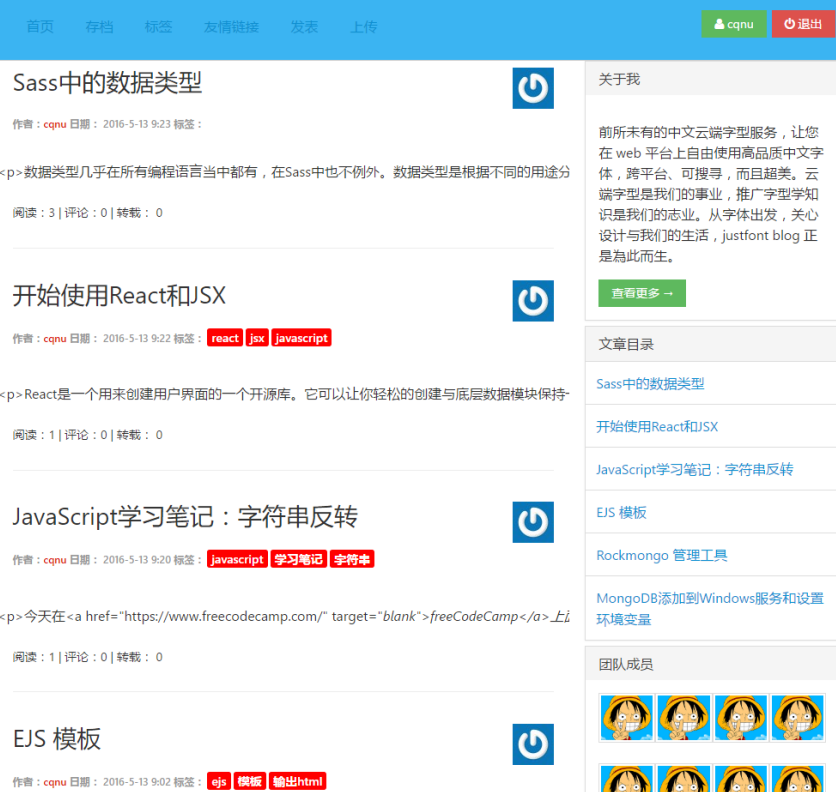
现在越来越多的技术爱好者有着自己的独立的个人博客,以方便发表和保存个人工作生活中的一些资料和文档,并且能与他人共享这些资料和文档等信息,借助互联网这个平台,来完善和充实自己的知识和生活,他人可以查看个人博客上的文章信息,可以发表评论和建议还有留言,这样有助于博客作者对自己所发表的文章有着更深入的研究。所以,基于这些优点,我着手开发了我的个人博客,个人博客是我在大二期间就已经实现了,当时是用的wordepress搭建的个人博客,基本没敲多少代码,也没学到太多关于编程的知识,所以打算用毕业设计这次机会重构我的个人博客,并且用当下最流行的React和Node进行开发,使自己的技术更上一层楼,并且网站还采用了,HTML5的CANVAS动画,使网站用户体验更好,能更粘合用户,网站主要采用当下流行的扁平化设计风格,是网站更美观和大气,进入博客首页,就是最新的文章消息,文章有发布时间和作者,还有文章的标签名,标签名就是关键字,方便对文章进行分类处理。
首先分析个人博客需求:
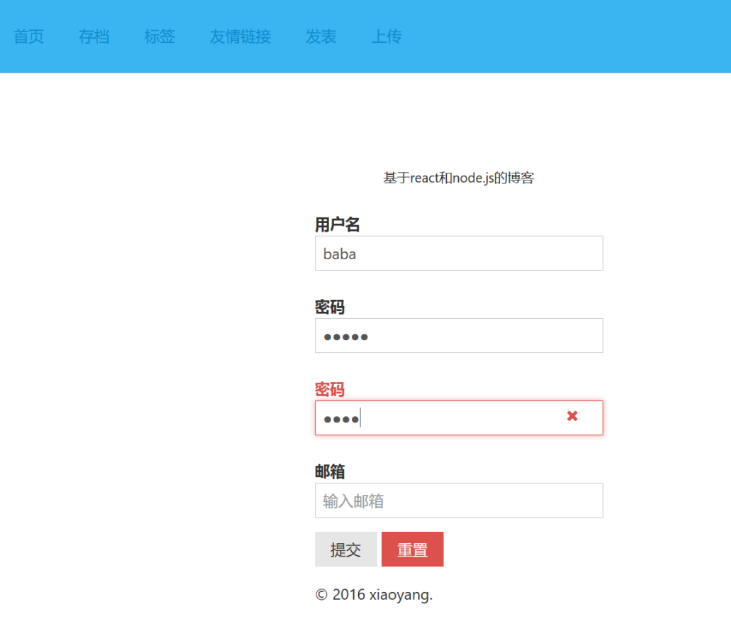
(1)登陆-注册-登出
a)注册-用户输入用户名、密码、邮箱等信息进行注册-注册成功后返回首页,并保持当前注册用户登录状态
b)登录-用户输入已经注册过的用户名和密码进行登录,登录后才能管理和访问当前用户所发布的文章和评论和留言等
c)登出-用户登出,退出当前用户登录状态
(2)发布文章-修改文章
d)用户登录后才能发布文章和修改自己所发布的文章
e)发表评论-留言功能
f)用户可以登录进行留言和发表对某篇文章的评论
(3)文章分类
g)文章可以通过标签对文章进行分类处理
2 前端架构与后台搭建
2.1 前端架构
前端架构主要由React和JQuery构成,React是用于构建用户界面的。引用官方主页上的说法:“对开发者来说,React就是MVC中的V”。你可以自由地写独立的组件,在这一点上或多或少优于Angular的指令集,React省思了目前Web开发中遇到的一些问题并作出了最佳的实践。比如,它鼓励的单向数据流,并坚信组件是被数据驱动的状态机。然而大部分其它类似的框架都是直接操作DOM,React并不喜欢这种方式且尽量避免这种方式。React恰如其分地提供了定义一个UI组件所需的最基本的API。它遵循UNIX的信条:做一件事,做到极致。因此,本博客网站根据功能模块和前端页面布局结构进行封装React的UI组件,Jquery在本博客中主要用于AJAX交互,在这方面不得不承认,Jquery仍然是使用最多最广泛的前端框架。
首先,根据功能需求进行集中的模块划分,按照模块化程序设计要求,得到网站功能模块图如图2-1所示。
图2-1 简易功能表
根据如图2-1所示,前端React的UI组件大致的结构就出来了,如图2-2所示,React前端UI组件。
图2-2 React前端UI组件
我以header组件作为例子。
var Container = AMUIReact.Container;
var Nav = AMUIReact.Nav;
var NavItem = AMUIReact.NavItem;
var Icon = AMUIReact.Icon;
以上代码是引入已经封装好的ReactUI库,这里我用的amaze-react前端http://amazeui.org/这是官网地址,然后就是配置数据headerConfig。
然后就是header的UI类<header />,最终渲染到header的DOM标签上。
2.2 后台搭建
本博客后台选择的是前端脚本语言JavaScript的NodeJS,本博客是在基于windows的系统下开发的,所以这里Node的安装讲的是windows环境下,首先去node.js的官网下载windows平台的node的安装包,http://nodejs.cn/这是Node.js的中文官网,可以下载NodeJS的最新版本,最新版本的NodeJS是集成了NPM功能,安装好nodeJS后,用管理员身份打开Node.js command prompt,输入node -v 可以查看NodeJS的版本,如果报错,说明Node没安装成功,Node安装成功后,就可以进行express的安装,express基于 Node.js 平台的 web 应用开发框架 基于Node.js 平台,快速、开放、极简的 web 开发框架。http://www.expressjs.com.cn/官网有详细的开发文档,使用以下命令行进行express的安装,前提是先进入你的工程目录。
安装完express后,就要安装supervisor,supervisor是Node的一个插件,它会自动检测你的代码是否改变,如果改变自动刷新浏览器,自动更新代码。安装supervisor的方法跟express一样,npm install supervisor -g,npm中-g代表全局安装,否则就是局部安装,还有-dev是代表开发环境,-save代表保存插件到package.json配置文件里,这样如果在其他环境和电脑下,进行npm install 就会把package.json文件里的插件全部安装好,-gd代表一起安装依赖库,如npm install express -gd,代表全局安装express并一起安装依赖库,这里就不一一向大家讲述怎么安装本博客的nodejs的插件安装,具体需要哪些插件在package.json文件里。
package.json文件如下: